To change your background:
Log in to Blogger. Go to 'Layout' then 'Page Elements' then 'Add a Gadget'
Use the 'HTML' gadget and enter the code under the background you'd like.
You will have to mess with your text colors. Blogger suggests colors that compliment your blog, so that part is pretty simple.
Now, I'm still new to this, so if anything goes wrong (like it's too small or the link doesn't work or even if the margins are off a bit and making you crazy), please leave a comment or email me a little description of the problem and I'll fix it.
Good luck!!
Header directions:
Save the file on your desktop. On your computer, go to the Start button, then Accessories, then Paint.
Open the Paint program and then open the file from your desktop. From there, you can add your own text, change the color, center it, etc.
Once you get it how you like it, save the file on your desktop. Then open Blogger, Layout, Page Elements, Header, Edit.
Another box will pop up. At Image, click From your computer: and use the file you just made. At Placement, click Instead of title and description. Save!
Congrats! Any questions, just let me know...
Whispy
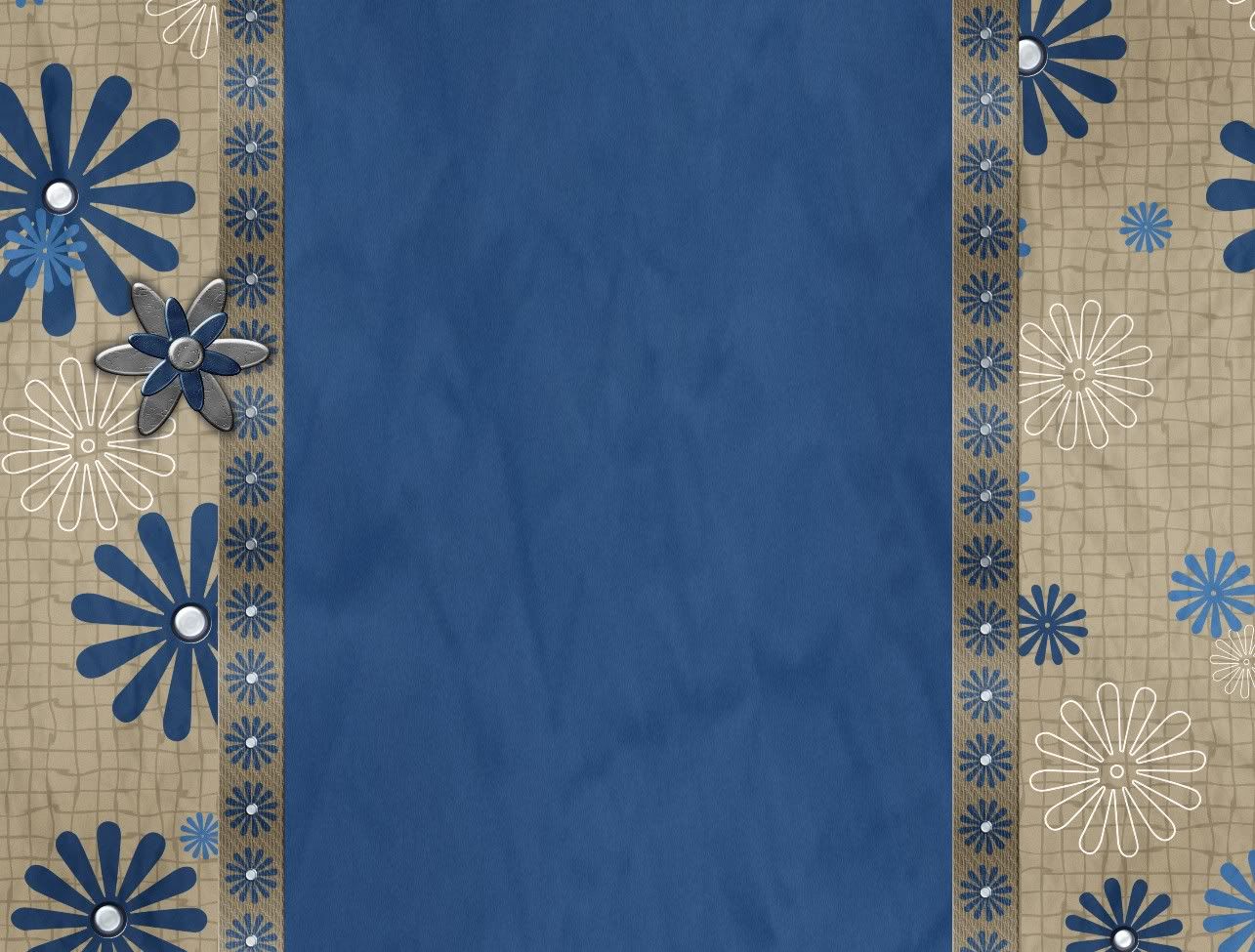
Studded Flowers

Copy and paste this code in your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/studdedflowers.jpg"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/studdedflowersheader.jpg
http://i205.photobucket.com/albums/bb38/idispatch4911/studdedflowersheader.jpg
Purple Grunge

Copy and paste this code in your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/purplegrunge.jpg"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/purplegrungeheader.jpg
http://i205.photobucket.com/albums/bb38/idispatch4911/purplegrungeheader.jpg
FivePetals
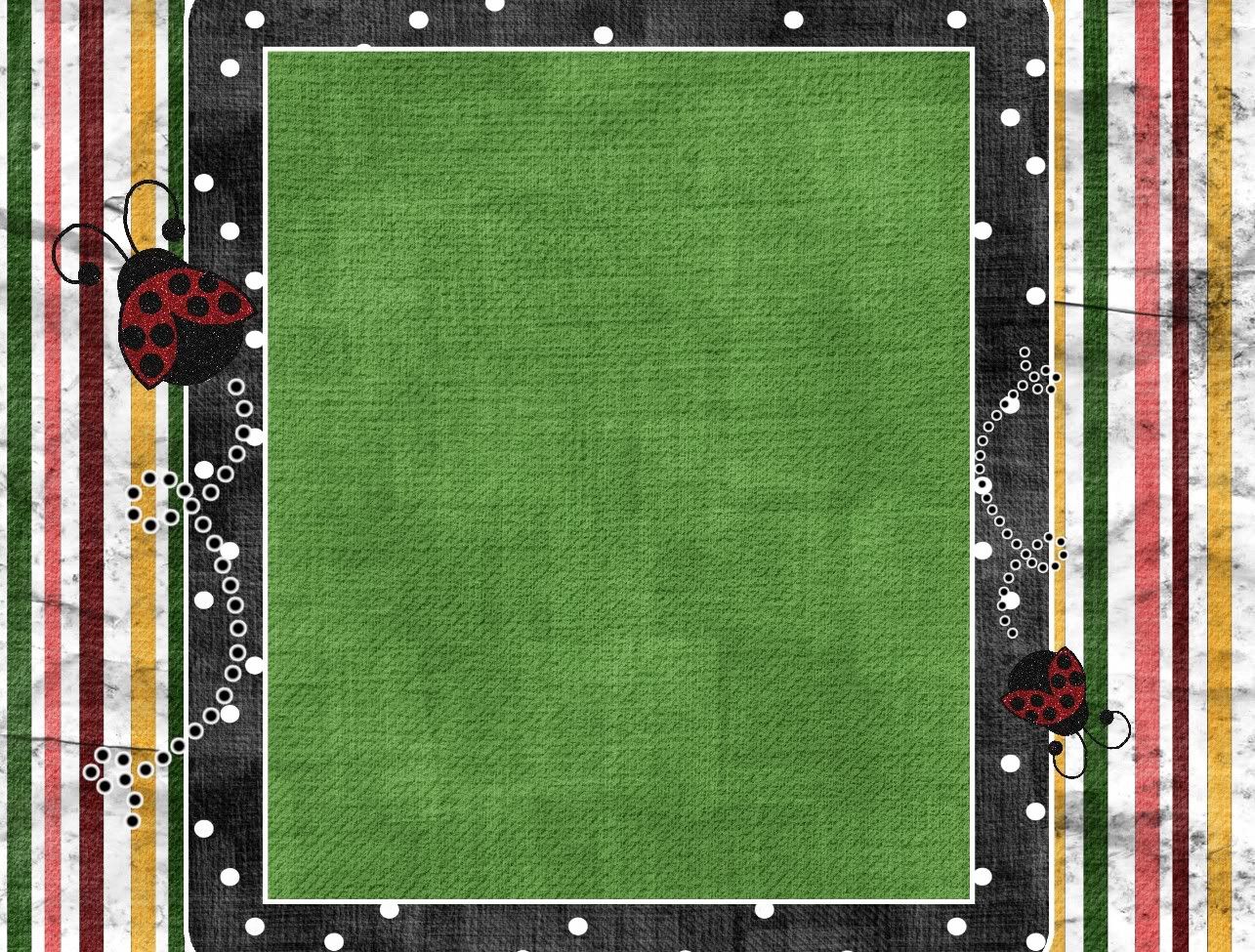
Lady Bug Playground
 Copy this code into your "Add a Gadget: HTML" box:
Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/greenladybug.jpg?t=1233050842"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/greenladybugheader.jpg?t=1233050813
DarkFlowers

Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/darkflower.jpg?t=1233050677"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/darkflowerheader.jpg?t=1233050727
Blue Stars

Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/bluestars-1.jpg?t=1233050585"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/bluestarsheader-1.jpg?t=1233050548
Butterfly Landing

Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/amberbarker.jpg?t=1233050423"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/amberbarkerheader.jpg?t=1233050471
http://i205.photobucket.com/albums/bb38/idispatch4911/amberbarkerheader.jpg?t=1233050471
BlueNeopolitan
 Copy this code into your "Add a Gadget: HTML" box:
Copy this code into your "Add a Gadget: HTML" box:<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/blueneo.jpg?t=1233007686"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/blueneoheader.jpg?t=1233007632
Daisy Blog
Hearts N Bows

Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/heartsnbows.jpg?t=1233050247"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/heartsnbowsheader.jpg?t=1233007520
http://i205.photobucket.com/albums/bb38/idispatch4911/heartsnbowsheader.jpg?t=1233007520
OldWorld Green
Pinky
PinkyFly
PinkyFly Stripe
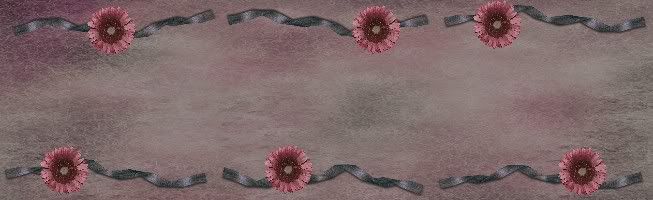
Rose Tapestry
Sunshine!
Sweetie

Copy this code into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/sweetie.jpg?t=1233006624"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/sweetieheader.jpg?t=1233006714
http://i205.photobucket.com/albums/bb38/idispatch4911/sweetieheader.jpg?t=1233006714
GreenDaisy

Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/greendaisy.jpg?t=1232879332"); background-position: center;background-repeat: no-repeat; background-attachment: fixed; }</style>
And by Twitter Special Request from @samsgal:

Girly Black Stripes

Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/girlyblackstripe-1.jpg?t=1232879401"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/girlyblackstripeheader.jpg?t=1232879469
In The News
Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/inthenews.jpg?t=1232879277"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
Mossy
Stars & Stripes
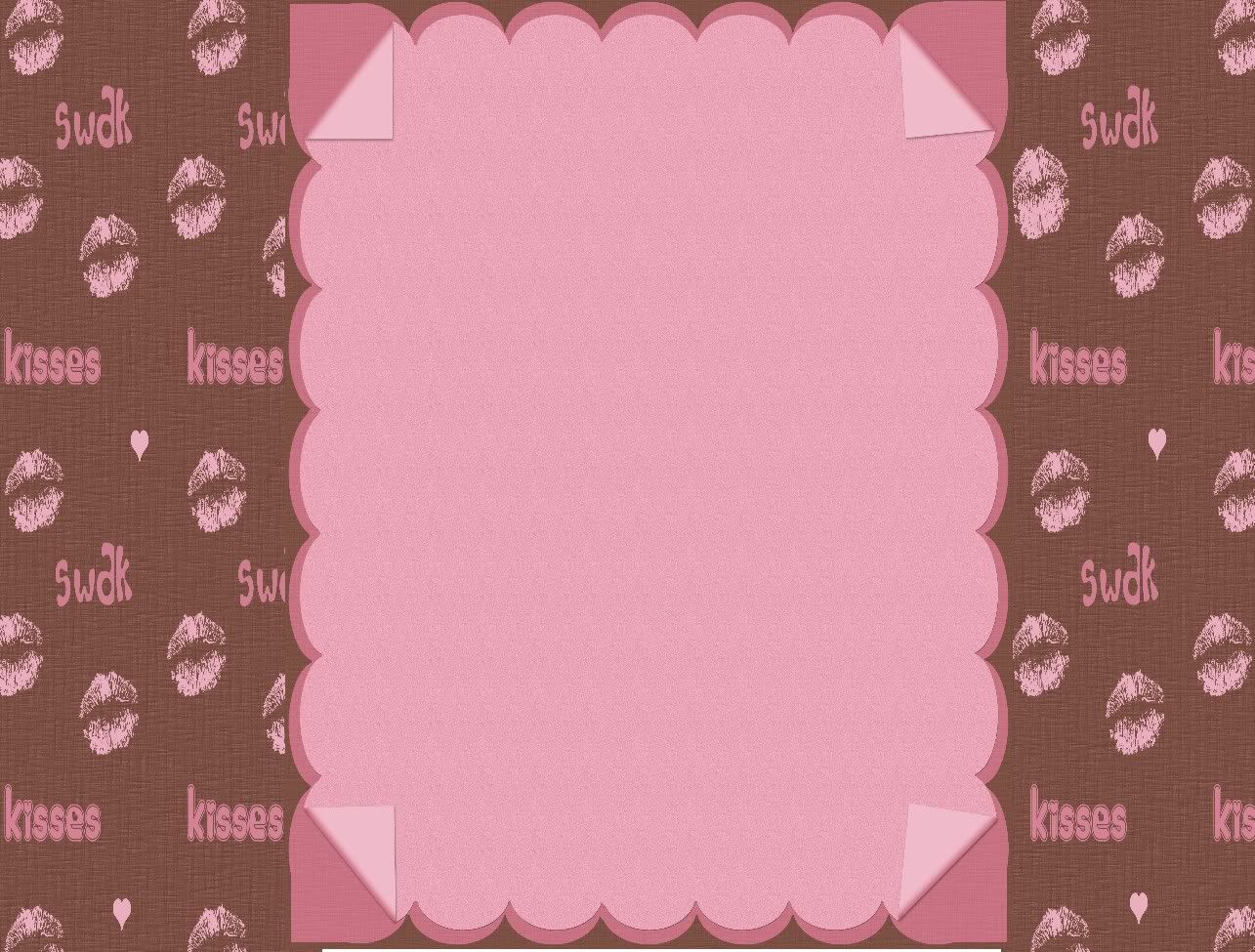
SWAK
Winter
PolkaDot Boy

Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/bluepolkadots.jpg?t=1232873693"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/bluepolkadotsheader.jpg?t=1232873765
Easter Time
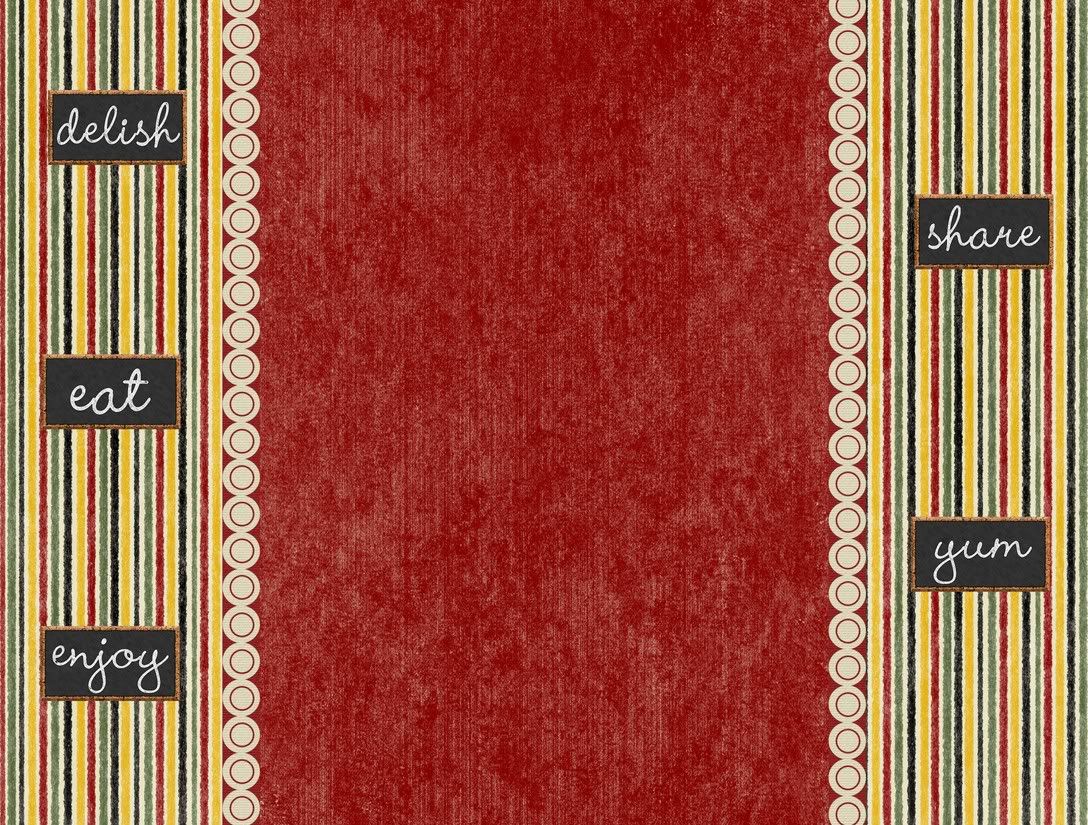
Foodie
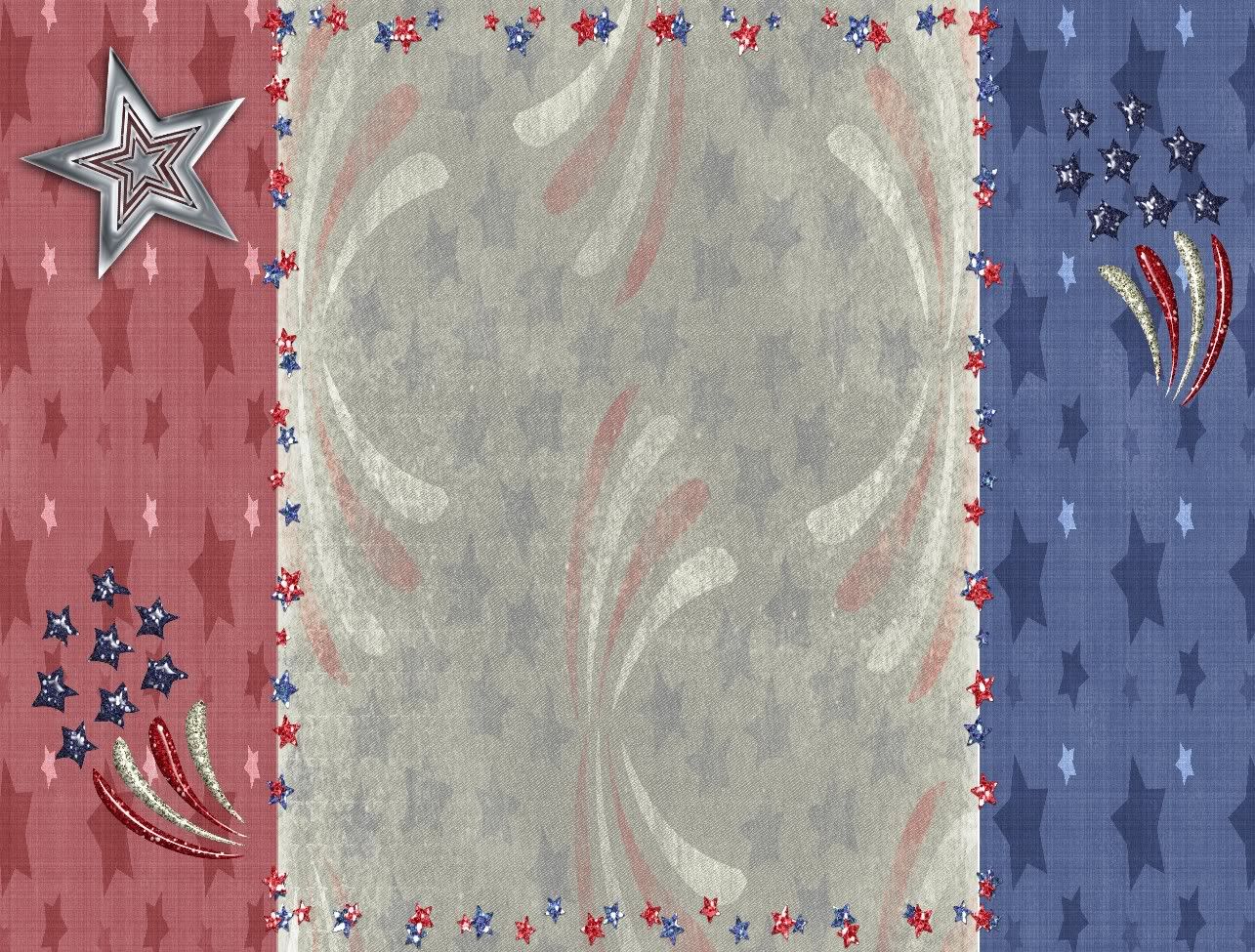
Patriot
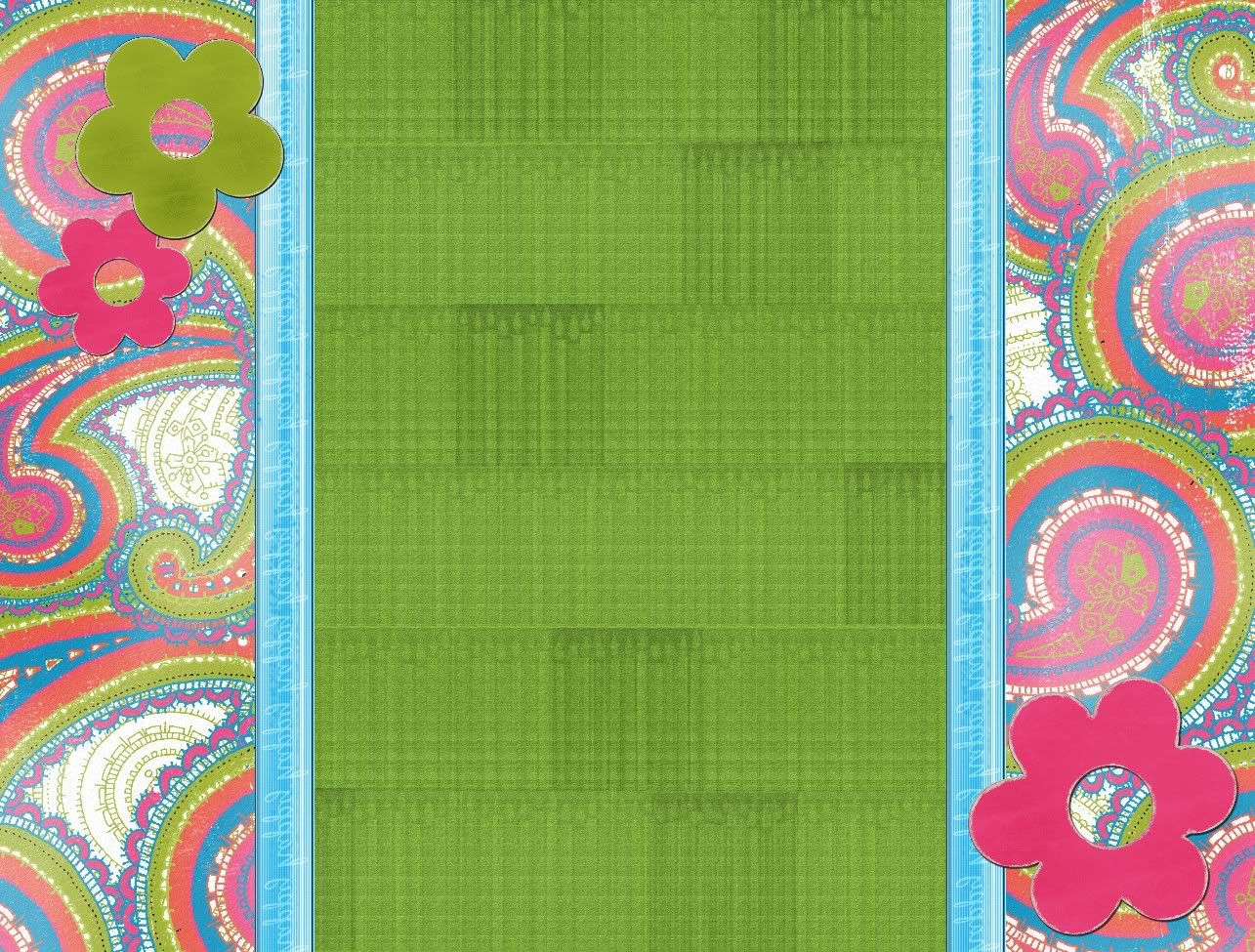
Happy Paisley
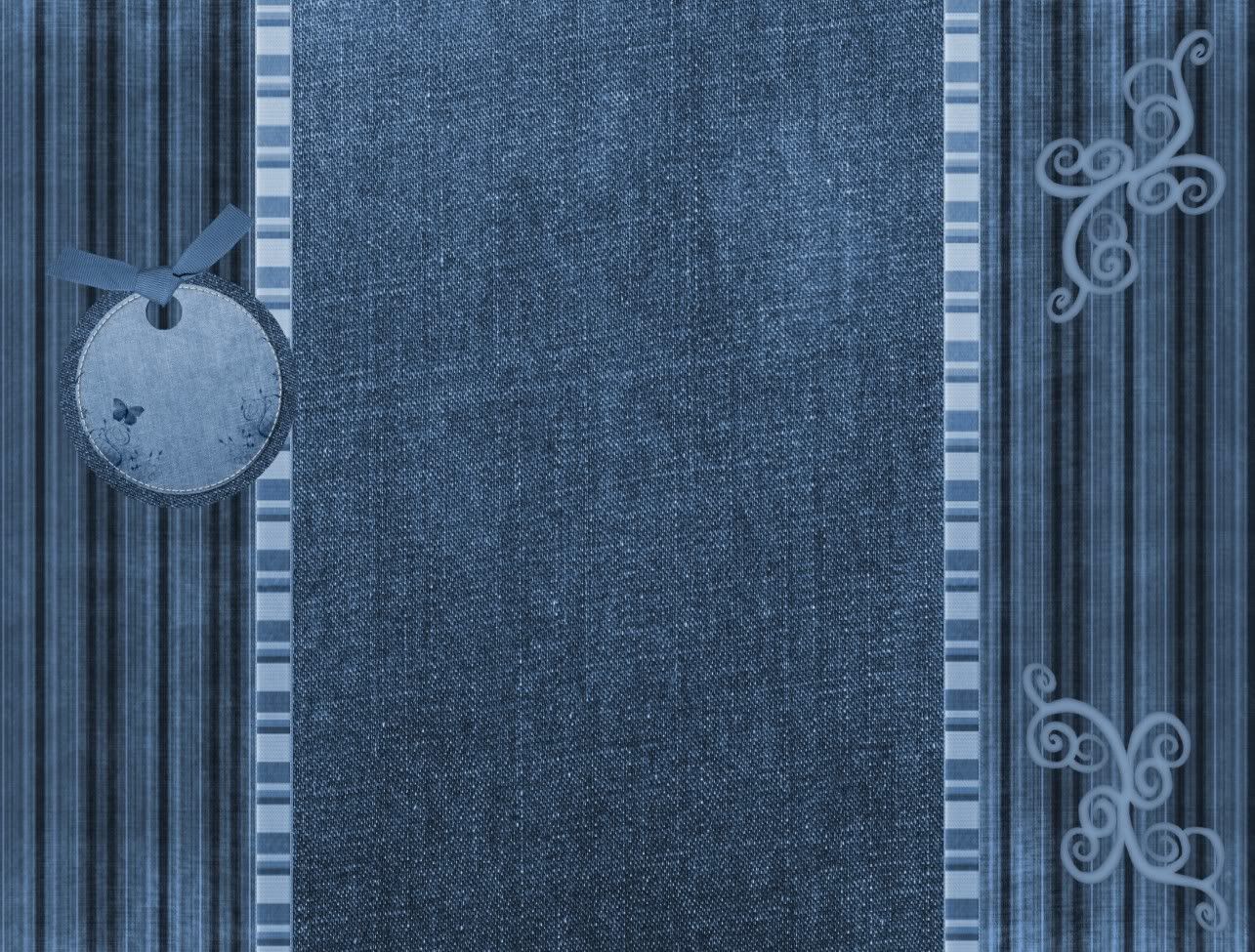
Jeans
Limey

Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/lightlime-1.jpg"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>

http://i205.photobucket.com/albums/bb38/idispatch4911/lightlimeheader.jpg?t=1232873045
Light Blue Flowers
Pink Flowers

Copy this text into your "Add a Gadget: HTML" box:
<style type="text/css">
body {background-image: url("http://i205.photobucket.com/albums/bb38/idispatch4911/pinkflower.jpg?t=1232872542"); background-position: center;
background-repeat: no-repeat; background-attachment: fixed; }
</style>
 http://i205.photobucket.com/albums/bb38/idispatch4911/pinkflowerheader.jpg?t=1232872476
http://i205.photobucket.com/albums/bb38/idispatch4911/pinkflowerheader.jpg?t=1232872476
Subscribe to:
Posts (Atom)